Cara Membuat Background Tulisan Berwarna-Warni di Blog
Cara membuat background tulisan berwarna-warni di blog merupakan salah satu tutorial blog yang sebaiknya perlu dipahami oleh para blogger, terutama bagi yang tertarik untuk membuat tampilan artikel di blog menjadi lebih menarik dan syantik. Dengan demikian diharapkan pengunjung blog tidak bosan dengan tampilan artikel yang hanya berwarna puith atau monoton.
Caranya pun tidak terlalu sulit, hanya menambahkan sedikit kode HTML warna background pada blog. Seperti kalian lihat, pada beberapa postingan BlogMasHendra, saya menampilkan corak warna-warni pada background tulisan, agar tampilannya lebih menarik.
Inspirasi menambahkan warna latar pada artikel di blog datang dari sahabat blogger, Mas Mirwan yang setiap artikelnya selalu memiliki warna latar yang berbeda. Saya sebagai pengunjung blognya, merasa tampilannya sangat menarik dan tidak membosankan, bahkan terkesan ceria, karena setiap artikel memiliki warna latar yang berbeda-beda.
YANG PERLU DIPERHATIKAN!
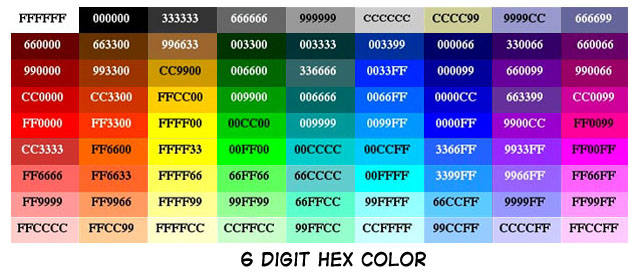
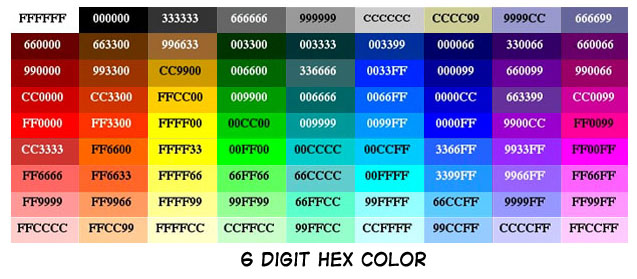
Untuk menambahkan warna latar pada artikel, sebaiknya perhatikan jenis warna, agar mendapatkan komposisi warna latar dan tulisan yang tepat. Karena jika salah memilih warna latar dan tulisan, malah akan membuat pengunjung blog kesulitan membaca tulisan yang bertabrakan dengan warna latar.
Untuk menambahkan warna latar pada artikel, sebaiknya perhatikan jenis warna, agar mendapatkan komposisi warna latar dan tulisan yang tepat. Karena jika salah memilih warna latar dan tulisan, malah akan membuat pengunjung blog kesulitan membaca tulisan yang bertabrakan dengan warna latar.
Jika warna latar sedikit gelap, kalian bisa membuat warna tulisan menjadi putih, agar tulisan tetap terbaca dengan baik, sehingga tidak membuat mata sakit. Jika warna latar agak terang atau cerah, maka sebaiknya warna tulisan tetap berwarna hitam. Ya panda-pandai kau orang lah, hehehe..
Satu hal yang sebaiknya perlu diperhatikan juga adalah, kalian bisa menyesuaikan warna latar dengan gambar yang akan dimasukkan ke artikel, agar matching dan tetap nyaman di mata.
BAGAIMANA CARANYA?
Lalu bagaimana cara membuat background tulisan berwarna-warni di blog?. Kalian tidak perlu mengutak-ngatik template atau menambah widget tertentu. Yang kalian lakukan hanyalah menambah kode HTML di setiap postingan yang ingin diberi warna latar.
Lalu bagaimana cara membuat background tulisan berwarna-warni di blog?. Kalian tidak perlu mengutak-ngatik template atau menambah widget tertentu. Yang kalian lakukan hanyalah menambah kode HTML di setiap postingan yang ingin diberi warna latar.
1. Masuk ke New Post untuk membuat postingan baru.
2. Salin kode di bawah ini
<div style="background: #336666;
padding: 5px 5px;"> TEKS YANG INGIN DI
KASIH BACKGROUND WARNA </div>
*Kode berwarna orange merupakan kode warna yang bisa kalian ganti sesuai selera.
*Tulisan berwarna kuning adalah teks yang ingin kalian tuliskan.
3. Letakkan kode di postingan, tapi pada bagian HTML, bukan di Compose
4. Untuk menambahkan baris baru, kalian hanya perlu menambah kode : <br> di bagian HTML postingan.
Nah demikian artikel tentang cara membuat background tulisan berwarna-warni di blog. Semoga bisa menambah wawasan, terutama bagi kalian yang tertarik untuk membuat artikel dengan latar berwarna-warni.
Semoga bermanfaat.


Posting Komentar untuk "Cara Membuat Background Tulisan Berwarna-Warni di Blog"